ASP.NET Core Blazor | Search Page

This is Part 17 of Web development with Blazor video series. In this video we will discuss implementing DataGrid search in Blazor.
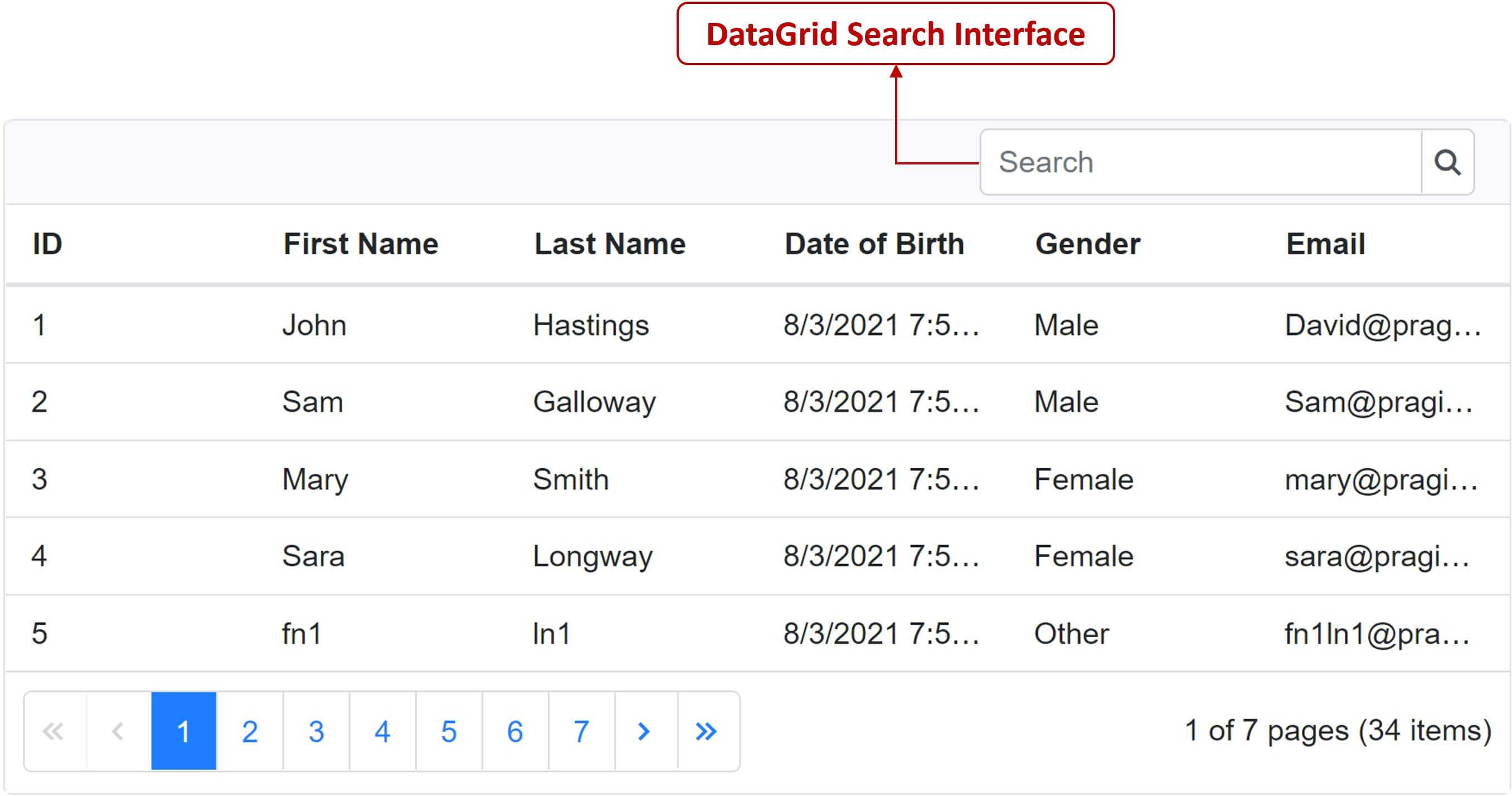
DataGrid Search Interface

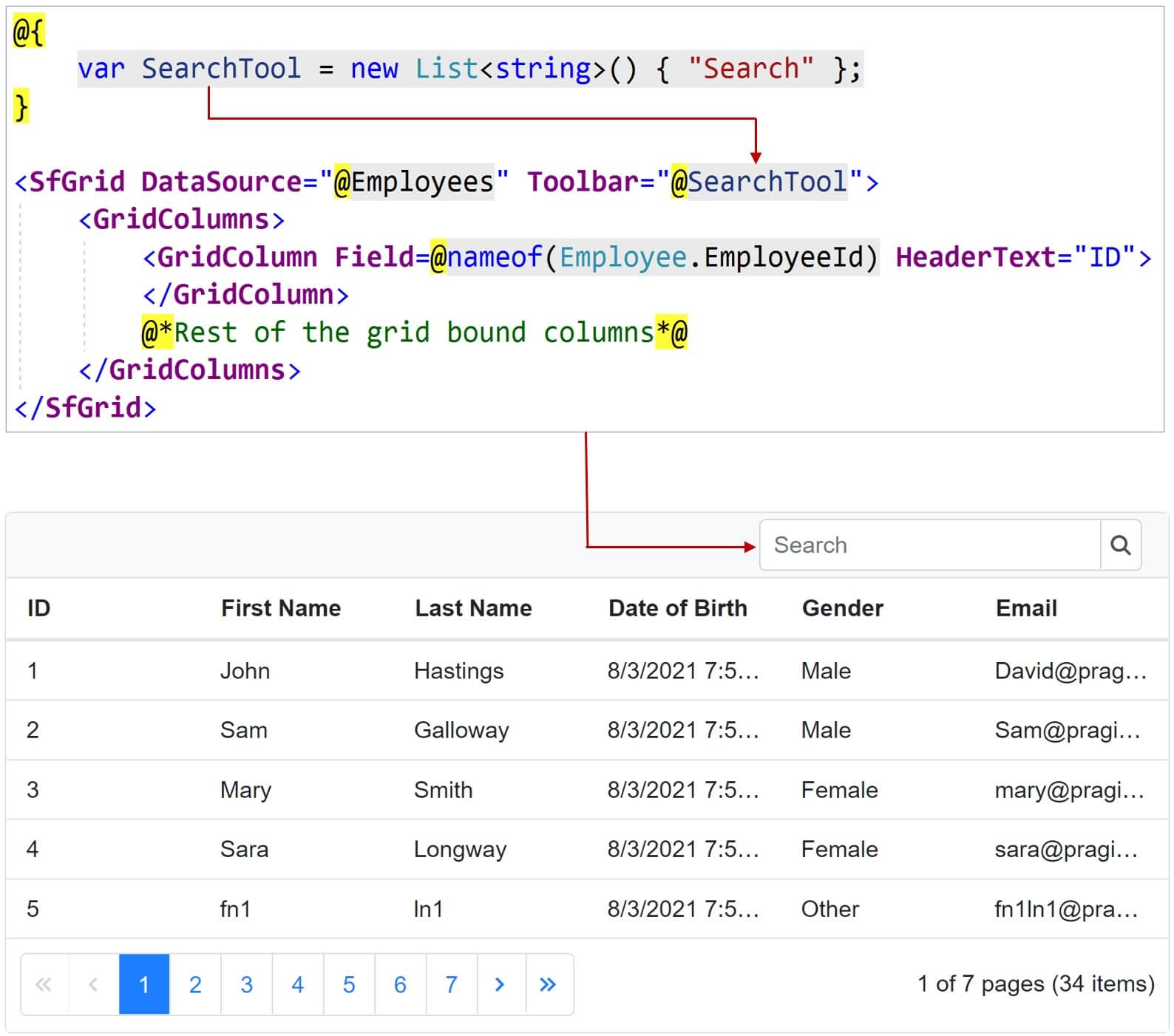
Two simple steps to get the search textbox in DataGrid
- Create a variable of type
List<string>. The string value in the list must be"Search". - Set the string variable as the value for DataGrid
Toolbarproperty.

Example Code
@page "/search"
@using Syncfusion.Blazor.Grids
<div style="width:700px">
@{
var SearchTool = new List<string>() { "Search" };
}
<SfGrid DataSource="@Employees" Toolbar="@SearchTool" AllowPaging="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Search specific datagrid columns

- Use
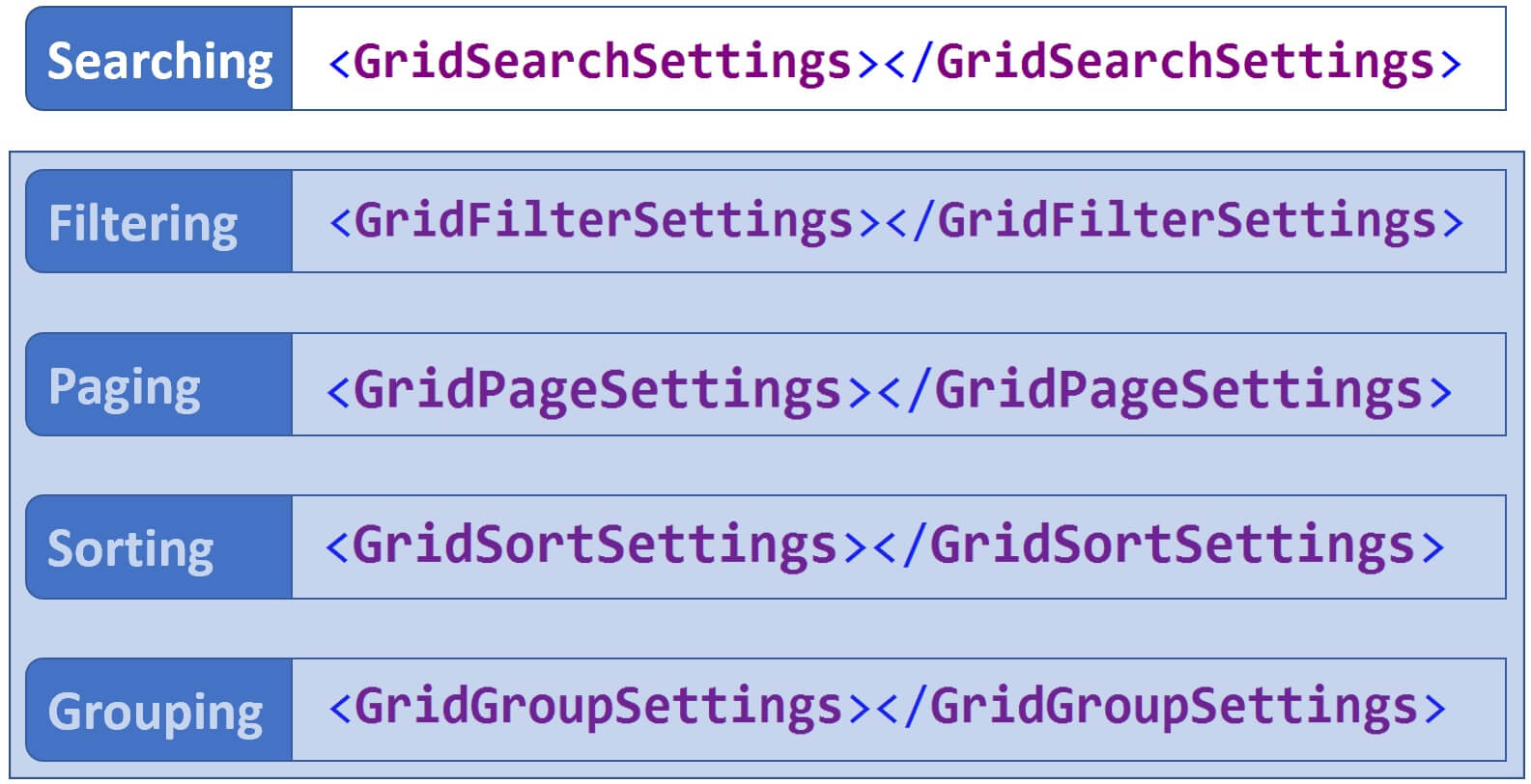
<GridSearchSettings>component to customise datagrid search behaviour. - By default, datagrid searches all the bound column values.
- If you want to search across a specific list of columns, use
Fieldsproperty of<GridSearchSettings>component. - In this example the following 3 columns are being searched.
-
- EmployeeId
- FirstName
- Gender
@page "/search"
@using Syncfusion.Blazor.Grids
<div style="width:700px">
@{
var SearchTool = new List<string>() { "Search" };
var SearchColumns = new string[] { "EmployeeId", "FirstName", "Gender" };
}
<SfGrid DataSource="@Employees" Toolbar="@SearchTool">
<GridSearchSettings Fields="@SearchColumns"></GridSearchSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Exclude columns from search
- Using the
Fieldsproperty we specify a list columns that we want to search. - We can also exclude columns from search.
- Set
AllowSearching="false"on every<GridColumn>that you want to exclude from search. - In the following example,
LastNamecolumn is excluded from search.
<div style="width:700px">
@{
var SearchTool = new List<string>() { "Search" };
}
<SfGrid DataSource="@Employees" Toolbar="@SearchTool">
<GridSearchSettings Operator="Operator.Equal"></GridSearchSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn AllowSearching="false" Field=@nameof(Employee.LastName)
HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Change Search Operator
- By default
Containsoperator is used. - Use the
Operatorproperty to use a different operator. - The following are the list of all operators.
- Contains
- Equal
- NotEqual
- StartsWith
- EndsWith
In the following example, Equal operator is being used.
<div style="width:700px">
@{
var SearchTool = new List<string>() { "Search" };
var SearchColumns = new string[] { "EmployeeId", "FirstName", "Gender" };
}
<SfGrid DataSource="@Employees" Toolbar="@SearchTool">
<GridSearchSettings Fields="@SearchColumns" Operator="Operator.Equal">
</GridSearchSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Datagrid initial search
- To peform initial search set
Keyproperty on<GridSearchSettings>component. - In the following example the value
Femaleis searched across all the datagrid searchable columns. - Intial search will not be performed on columns excluded from search.
<div style="width:700px">
@{
var SearchTool = new List<string>() { "Search" };
}
<SfGrid DataSource="@Employees" Toolbar="@SearchTool">
<GridSearchSettings Key="Female"></GridSearchSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn AllowSearching="false" Field=@nameof(Employee.LastName)
HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Search as we are typing
To perform search as we are typing, handle search textbox input event.
@page "/search"
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Inputs
<div style="width:700px">
<SfGrid @ref="employeeGrid" DataSource="@Employees">
<SfToolbar>
<ToolbarItems>
<ToolbarItem Type="ItemType.Input" Align="Syncfusion.Blazor.Navigations.ItemAlign.Right">
<Template>
<SfTextBox Placeholder="Search" Input="OnInput"></SfTextBox>
</Template>
</ToolbarItem>
</ToolbarItems>
</SfToolbar>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public SfGrid<Employee> employeeGrid { get; set; }
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
private async void OnInput(InputEventArgs args)
{
await this.employeeGrid.SearchAsync(args.Value);
}
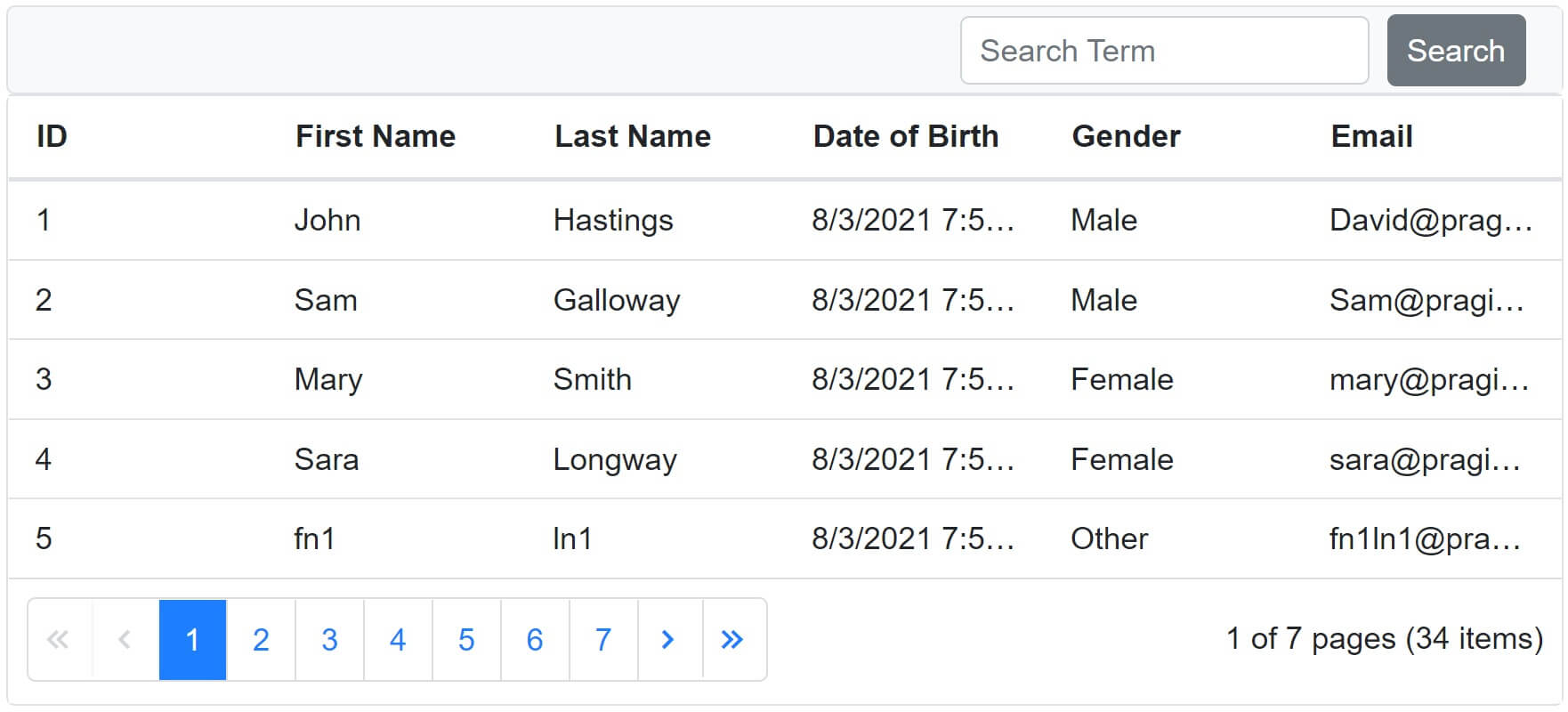
}Trigger search on button click

- In the HTML, we are manually creating the search text box and button.
- Both on the DataGrid and TextBox we have
@ref SearchClick()method performs the search.- This method handles the
Search button clickevent.
@page "/search"
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Inputs
<div style="width:700px">
<SfToolbar>
<ToolbarItems>
<ToolbarItem Type="ItemType.Input" Align="ItemAlign.Right">
<Template>
<SfTextBox Placeholder="Search Term" @ref="SearchTextBox"></SfTextBox>
</Template>
</ToolbarItem>
<ToolbarItem Type="ItemType.Button" Align="ItemAlign.Right">
<Template>
<SfButton Content="Search" OnClick="@SearchClick"></SfButton>
</Template>
</ToolbarItem>
</ToolbarItems>
</SfToolbar>
<SfGrid @ref="employeeGrid" DataSource="@Employees">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public SfGrid<Employee> employeeGrid { get; set; }
public SfTextBox SearchTextBox { get; set; }
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
private void SearchClick()
{
this.employeeGrid.SearchAsync(this.SearchTextBox.Value);
}
}© 2020 Pragimtech. All Rights Reserved.

